cara menggunakan bootstrap
Mengapa Menggunakan Bootstrap?
Bootstrap memang bukan framework baru, bahkan versi terbarunya adalah Bootstrap 2.1.1 yang support responsive design. Mengapa kita perlu mengenal CSS framework ini? Tentunya karena framework ini begitu lengkap, memiliki dokumentasi yang komplit. Selain itu bootstrap memiliki komponen-komponen dan fitur yang lengkap seperti penjelasan dibawah.
Langkah Awal Menggunakan Bootstrap
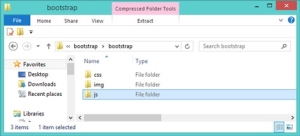
Untuk menggunakan bootstrap, silakan mendownload terlebih dahulu Twitter Bootstrap dengan mengunjungi homepagenya di http://getbootstrap.com. File yang terdownload [boostrap.zip] mengandung 3 folder aset dari bootstrap yakni seperti gambar berikut:

Berikut isi dari 3 folder aset tersebut:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
├── img/
│ ├── glyphicons-halflings.png
│ ├── glyphicons-halflings-white.png
- css/bootstrap.css berisi style dasar (reset, layout, typography, button) bawaan bootstrap.
- css/bootstrap-responsive.css berisi setting responsive desain. Kita bisa memakainya bersama bootstrap.css untuk membuat style bootstrap menjadi responsive.
- css/bootstrap-min.css dan
- css/bootstrap-responsive-min.css versi compressed dari bootstrap.css dan bootstrap-responsive.css
- img/glyphicons-halflings.png dan
- img/glyphicons-halflings-white.png, adalah icon yang digunakan pada bootstrap dengan teknik spriting.
- js/bootstrap.js dan
- js/bootstrap-min.js adalah javascript untuk mengaktifkan berbagai fitur keren bawaan bootstrap.
Ok, seperti biasa, jika anda ingin mengkonvert psd ke file html, buatlah file index.htmlpada folder aset bootstrap.
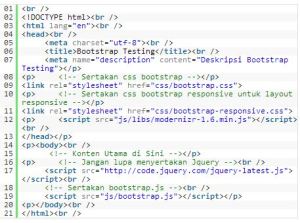
Berikut contoh markup beserta penjelasannya:

Sebagaimana saya sebutkan bahwa bootstrap memiliki fitur yang sangat lengkap. Anda bisa melihat dari dokumentasi yang disediakan.
Bootstrap menggunakan normalize.css untuk reset element html. normalize.css digunakan untuk tujuan menyamakan rendering semua elemen html (termasuk html5) di semua browser. Bootstrap jugaterdiri dari setting body type dan link.
Bootstrap juga mendukung grid system sebagaimana yang terdapat di berbagai macam css framework. Kita tahu dengan adanya grid system kita menjadi lebih mudah dan cepat dalam mengelola layout pada posisi grid yang kita inginkan.

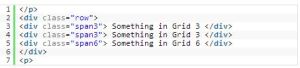
contoh kode:
Jumlah grid maksimum adalah 12, untuk membagi grid dalama satu row, kita bisa menggunakan class .span1 hingga .span12
Elemen (termasuk tag-tag html) dasar yang biasanya membutuhkan styling mendetail telah distyle secara rapi, mulai dari heading, body, Code & pre, labels & badges, table, form hingga button. Nilai plusnya lagi, bootstrap menyediakan spriting icon (menggunakan icon glyphicon) jika kita hendak memasang icon pada markup html kita dengan langkah yang cukup mudah. Total 140 icon hitam dan icon berwarna putih (untuk background gelap) dengan jumlah yang sama.
contoh kode:
Juga, bootstrap menyediakan fasilitas lengkap yang siap pakai dan dapat dikustomisasi meliputi dropdown, navigasi, tombol-tombol, breadcrumb, pagination dan masih banyak lagi.
Element-element javacript yang disediakan meliputi beberapa komponen-komponen seperti tooltips, popovers, modals, dropdowns, collapse (accordion) dan carousel untuk slider.
Untuk responsive webdesign ada beberapa media query yang secara efault disetting dari awal yakni untuk ukuran layar tablet sampai mobile (<767px), tablet sampai desktop (767-979px), dan desktop lebar (>1200px). Tentu saja kita bisa mengubah settingan sesuai kemauan kita. Selain itu disediakan juga tag-tag khusus untuk mendukung responsive desain seperti class visible/hidden dan responsive menu (navbar).
Next Steps
Begitulah gambaran fitur dan cara dasar menggunakan Twitter Bootstrap. Dengan lengkapnya element dan stylenyang disediakan bootstrap, kita dapat mendevelop sebuah website dengan cepat. Oh ya, tampilan dan style yang ada di Bootstrap baik warna, button style, box, font dan lain-lain memang dibuat mirip dengan yang ada di websiteTwitter. Tentu saja kita bisa merubahnya dengan mengedit file bootstrap.css atau menambahkan file styling untuk mereplace properti style yang ada di bootstrap.css, misalnya menambahkan style.css. Selain membuat sendiri, kita juga bisa mendownload bootstrap theme dengan style berbeda di bootswatch.com
Tertarik menggunakan Bootstrap?